flutter多语种适配
如果你的用户来自不同的国家,那你需要做好多语种适配。flutter 提供了一套多语种的解决方案,截至2020年11月,已经支持78种不同的语言。
1. 增加依赖
在 pubspec.yaml 文件中,增加以下内容。
dependencies:
flutter:
sdk: flutter
flutter_localizations:
sdk: flutter
intl: ^0.17.0 # Add this line
# 这个不属于dependencies
flutter:
generate: true # Add this line
2. 添加l10n.yaml配置
在项目根目录下,添加 l10n.yaml 文件,同时加上以下内容。
arb-dir: lib/l10n
template-arb-file: app_en.arb
output-localization-file: app_localizations.dart
3. 增加模板文件
在 lib 目录下新增 i10n 文件夹,在 i10n 文件夹下新增 app_en.arb 文件,即 i10n.yaml 里的template-arb-file。
{
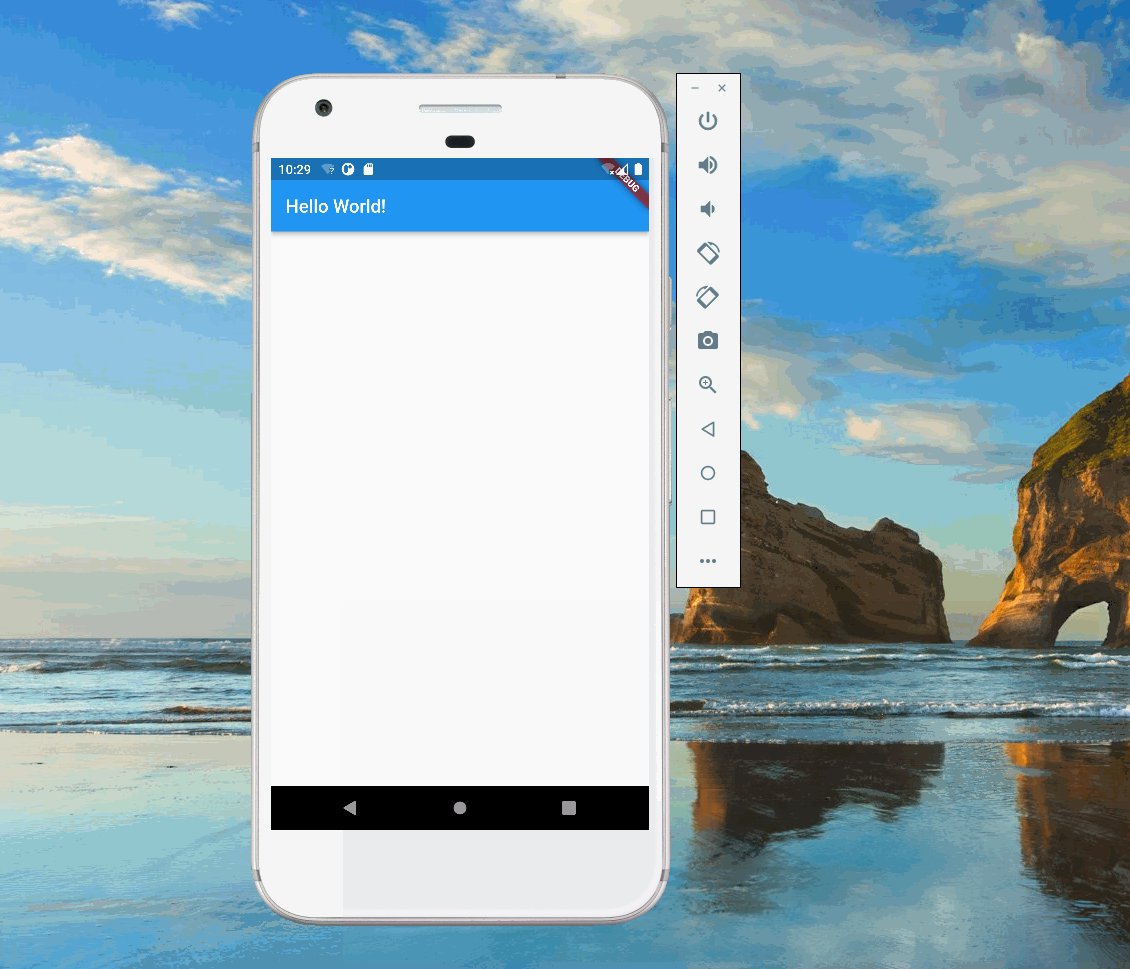
"helloWorld": "Hello World!",
"@helloWorld": {
"description": "The conventional newborn programmer greeting"
}
}
接下来新增 app_zh.arb 文件,定义helloWorld对应的中文。
{
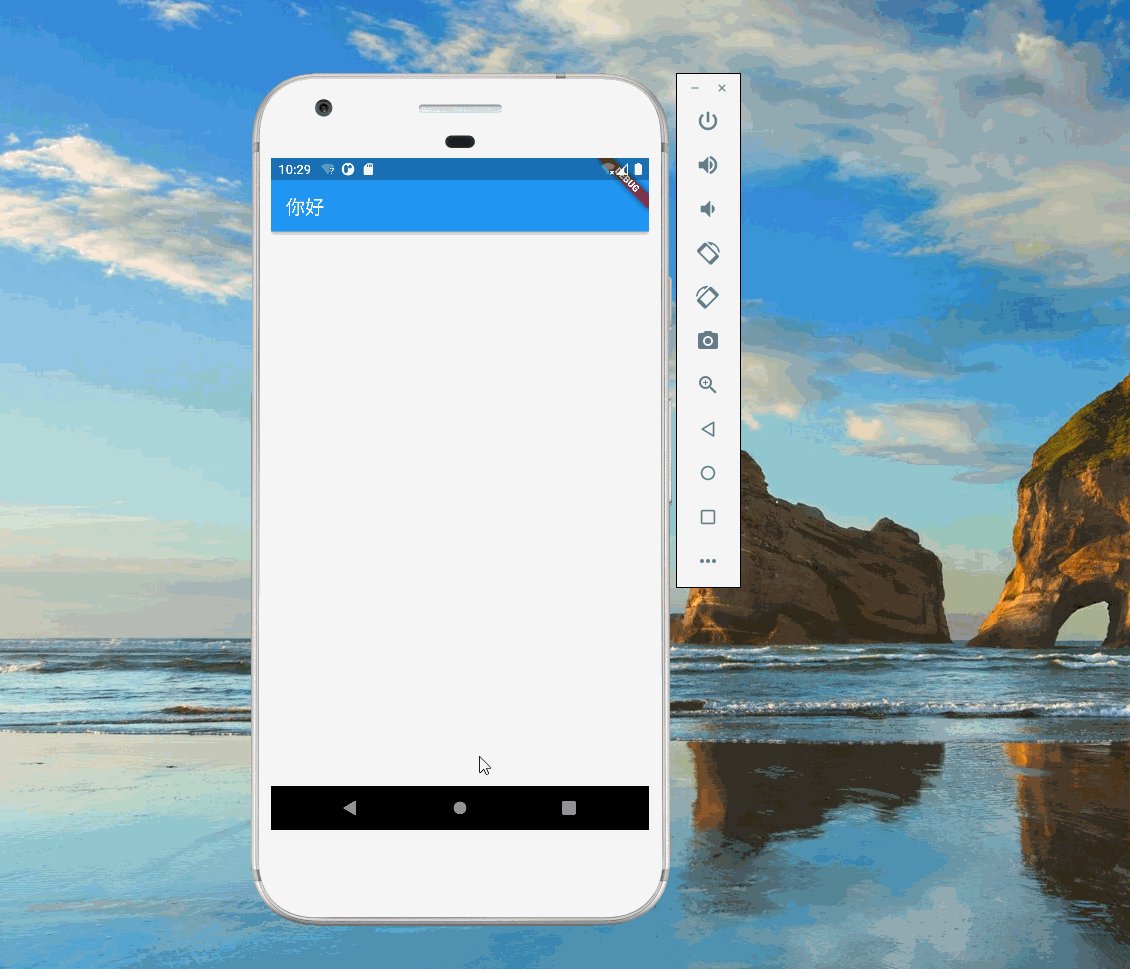
"helloWorld":"你好"
}
保存之后,在目录 .dart_tool 里会生成 flutter_gen 文件夹,里面包含了多语种的文件。
4. 使用
在MaterialApp里,声明支持的语言种类supportedLocales,设置localizationsDelegates,在需要使用多语种的地方使用Text(AppLocalizations.of(context)!.helloWorld);。如果提示无法找到flutter_gen包,可以尝试删除 flutter_gen 文件夹。
import 'package:flutter/material.dart';
import 'package:flutter_localizations/flutter_localizations.dart';
import 'package:flutter_gen/gen_l10n/app_localizations.dart';
void main() {
runApp(const MyApp());
}
class MyApp extends StatelessWidget {
const MyApp({super.key});
@override
Widget build(BuildContext context) {
const appTitle = 'Orientation Demo';
return const MaterialApp(
title: appTitle,
localizationsDelegates: [
GlobalMaterialLocalizations.delegate,
GlobalWidgetsLocalizations.delegate,
GlobalCupertinoLocalizations.delegate,
AppLocalizations.delegate,
],
supportedLocales: [
Locale('en', ''), // English, no country code
Locale('zh', ''), // Spanish, no country code
],
home: HomeWidget());
}
}
class HomeWidget extends StatelessWidget {
const HomeWidget({Key? key}) : super(key: key);
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(title: Text(AppLocalizations.of(context)!.helloWorld)),
);
}
}

如果在MaterialApp直接设置home属性返回Scaffold会报空指针。
home: Scaffold(
appBar: AppBar(title: Text(AppLocalizations.of(context)!.helloWorld)),
));
5. 使用Flutter Intl插件
Flutter Intl插件可以帮助开发者处理好多语种适配的问题,下面介绍一下如何使用这款插件。
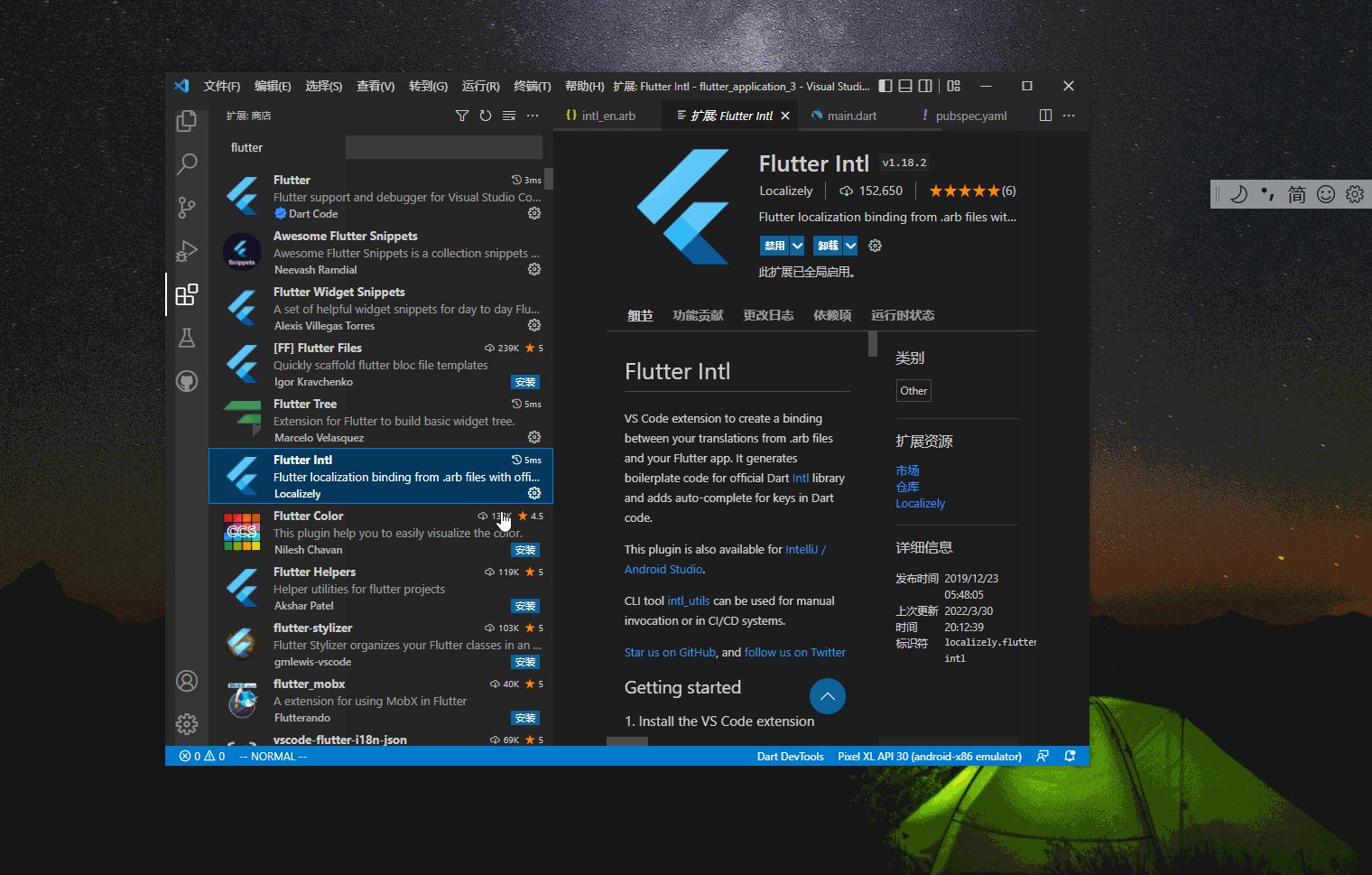
5.1 插件安装
前往 Vs Code 的插件市场,搜索 Flutter Intl。

5.2 初始化项目
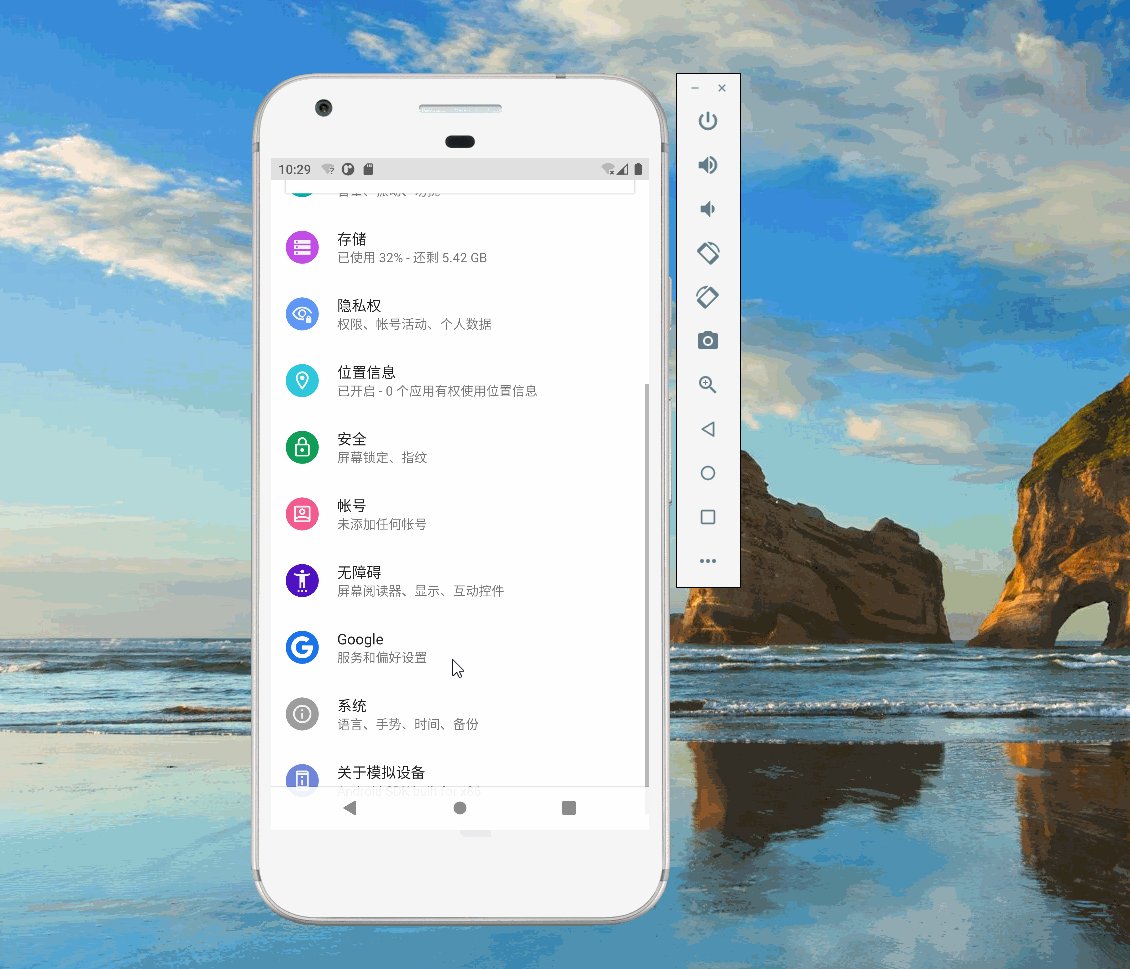
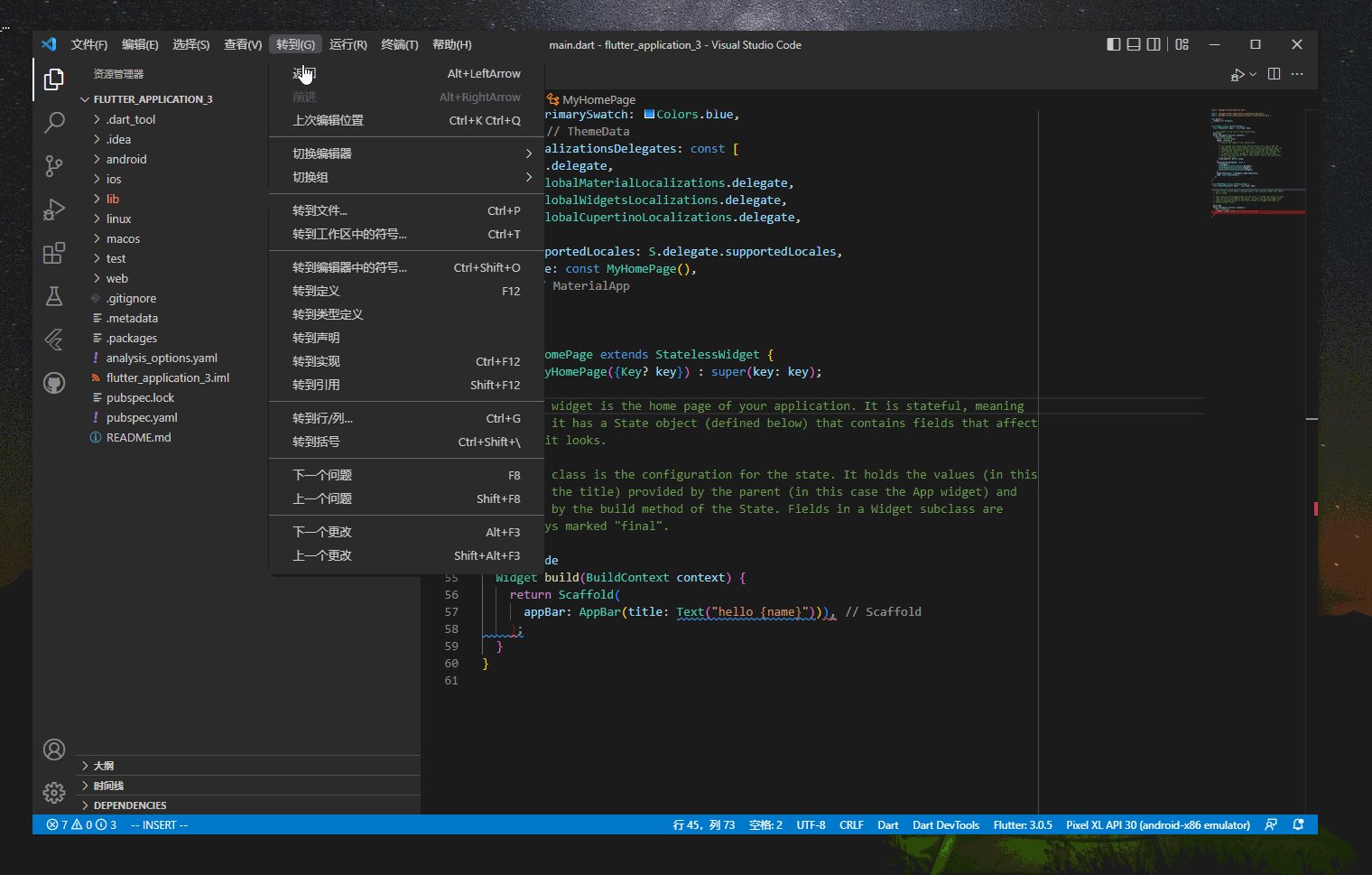
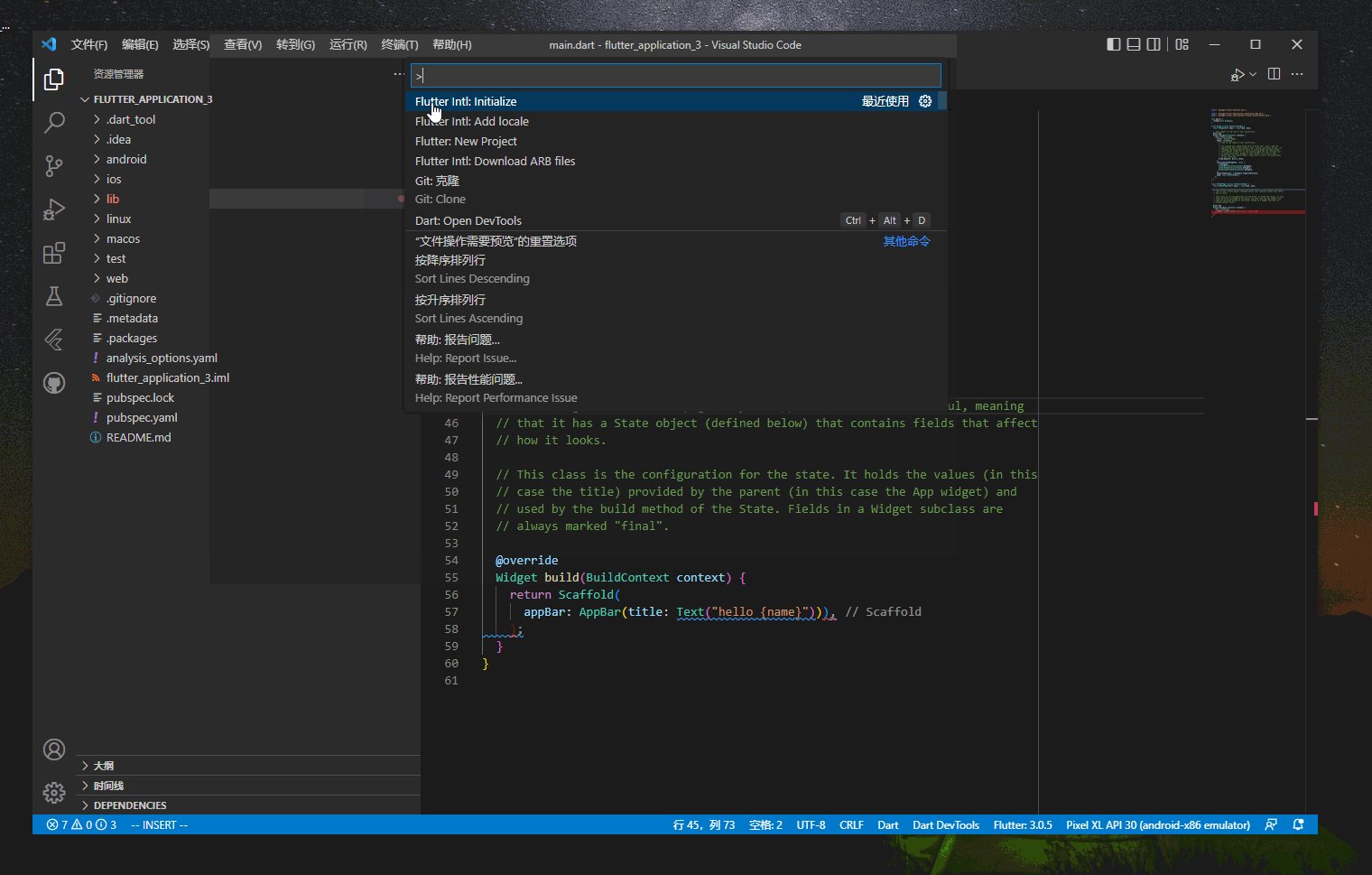
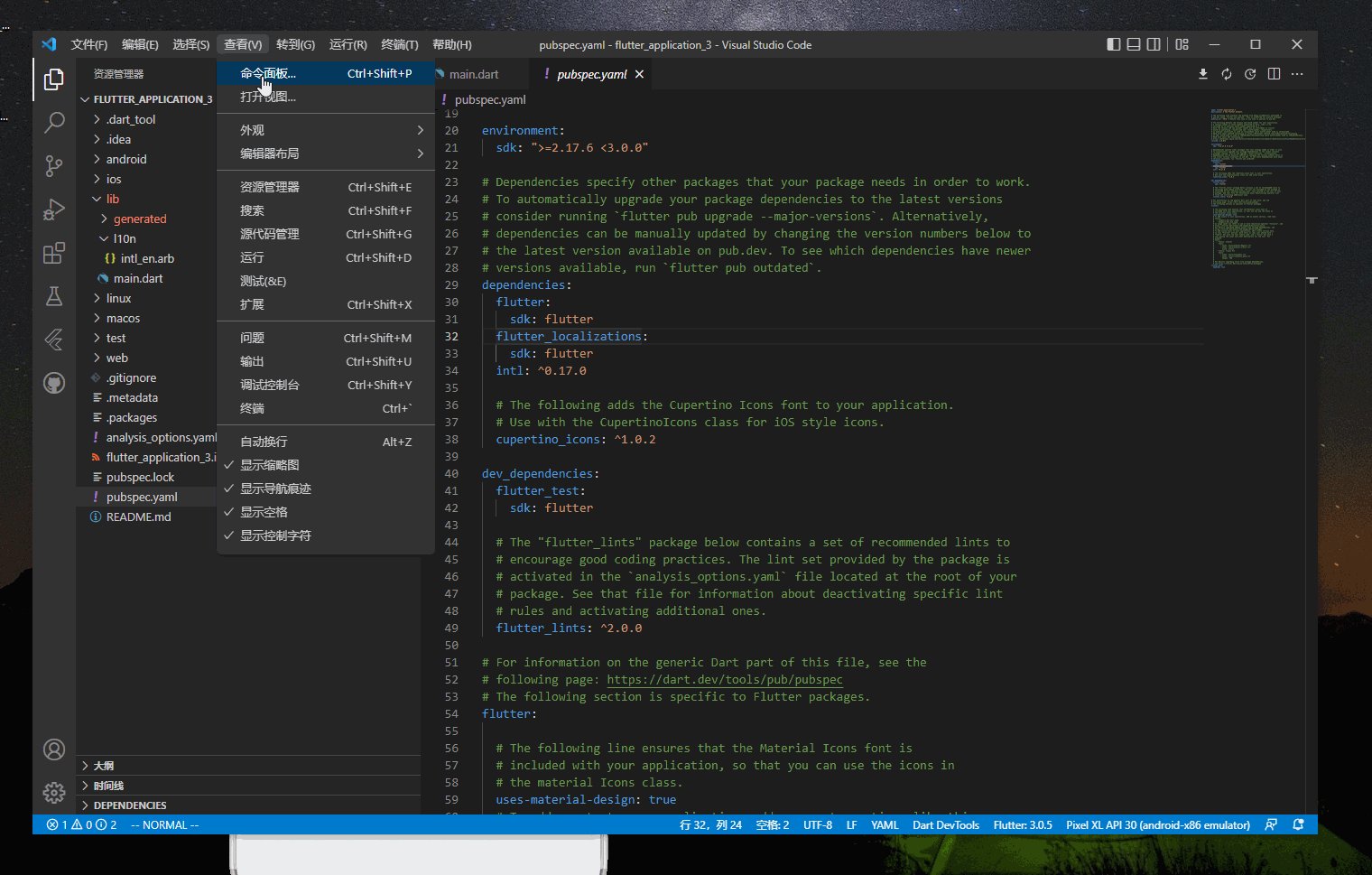
查看→命名面板→Flutter Intl:Initialize,这时 lib 文件夹下多生成 l10n 和 generated 两个文件夹。

5.3 添加依赖
和前面介绍的方式一样,需要修改 pubspec.yaml 文件。
dependencies:
flutter:
sdk: flutter
flutter_localizations:
sdk: flutter
intl: ^0.17.0
5.4 新增语言
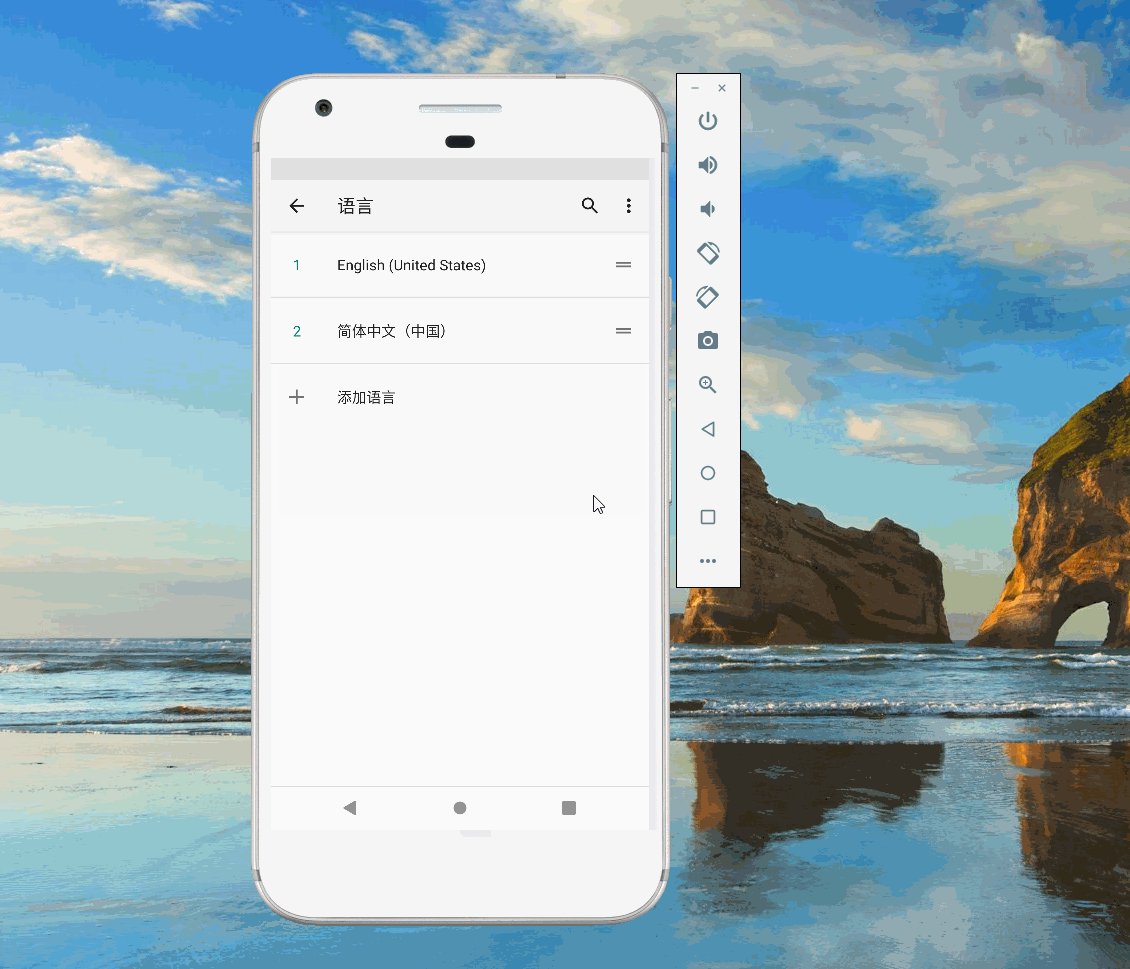
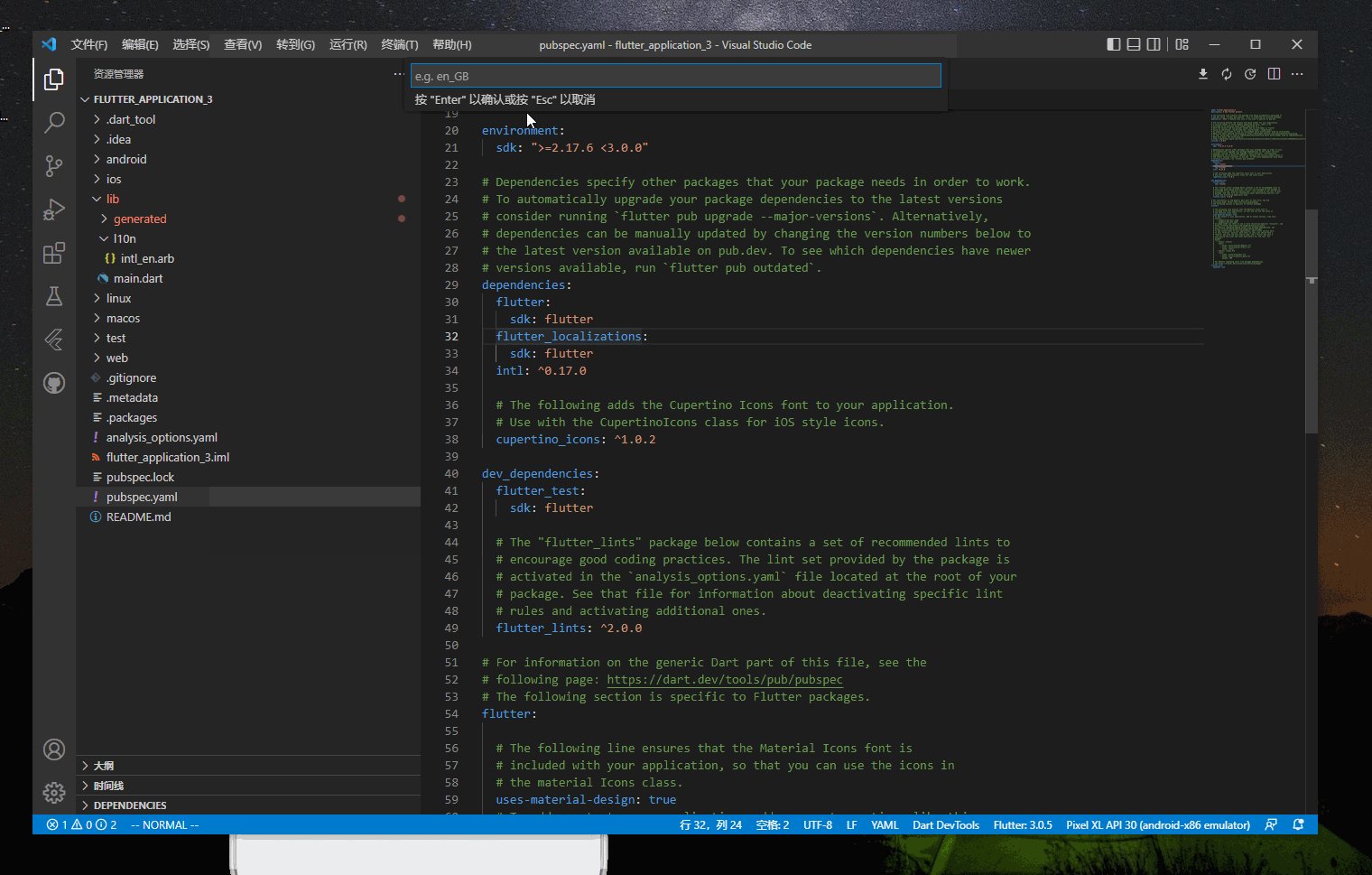
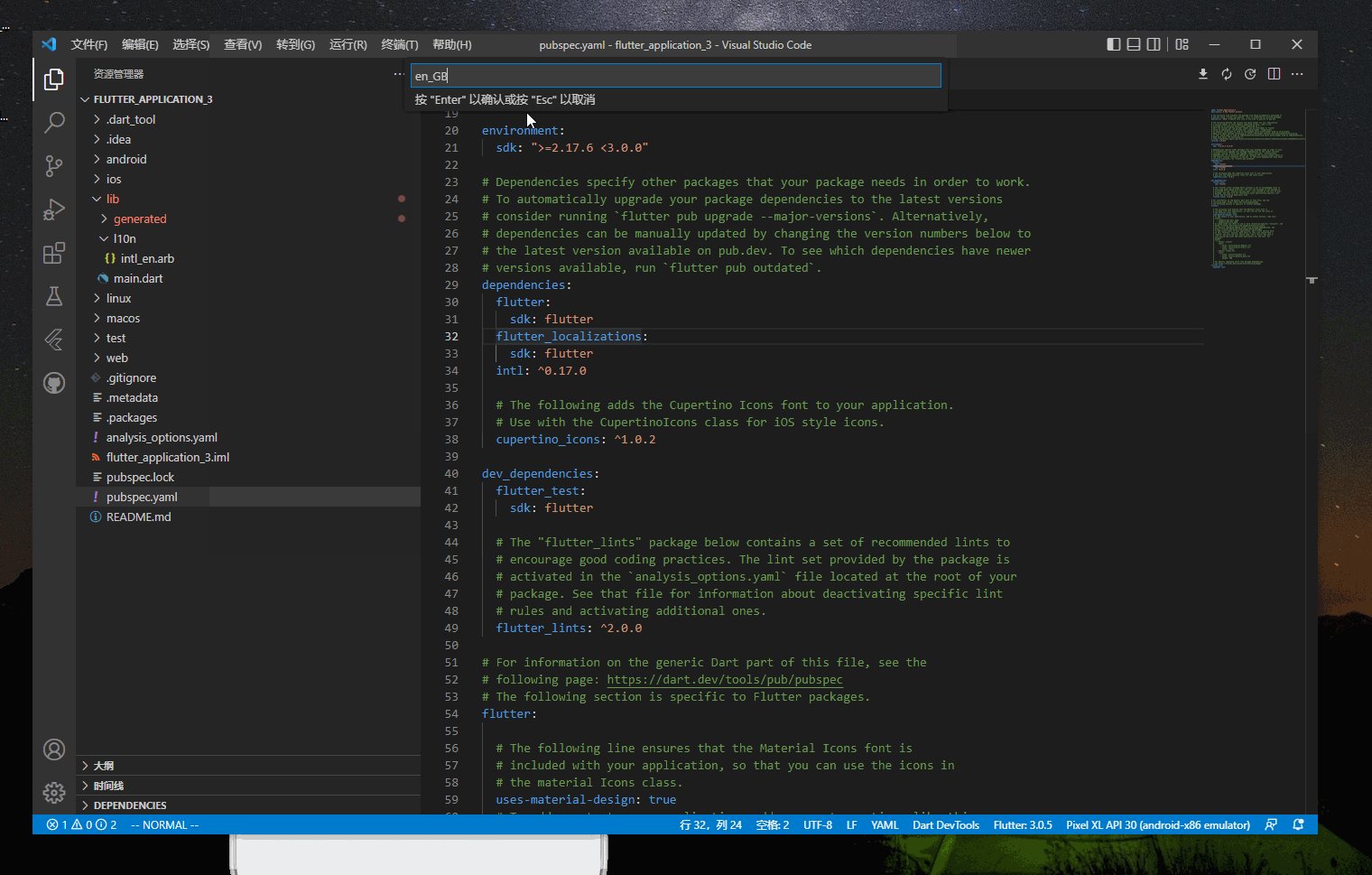
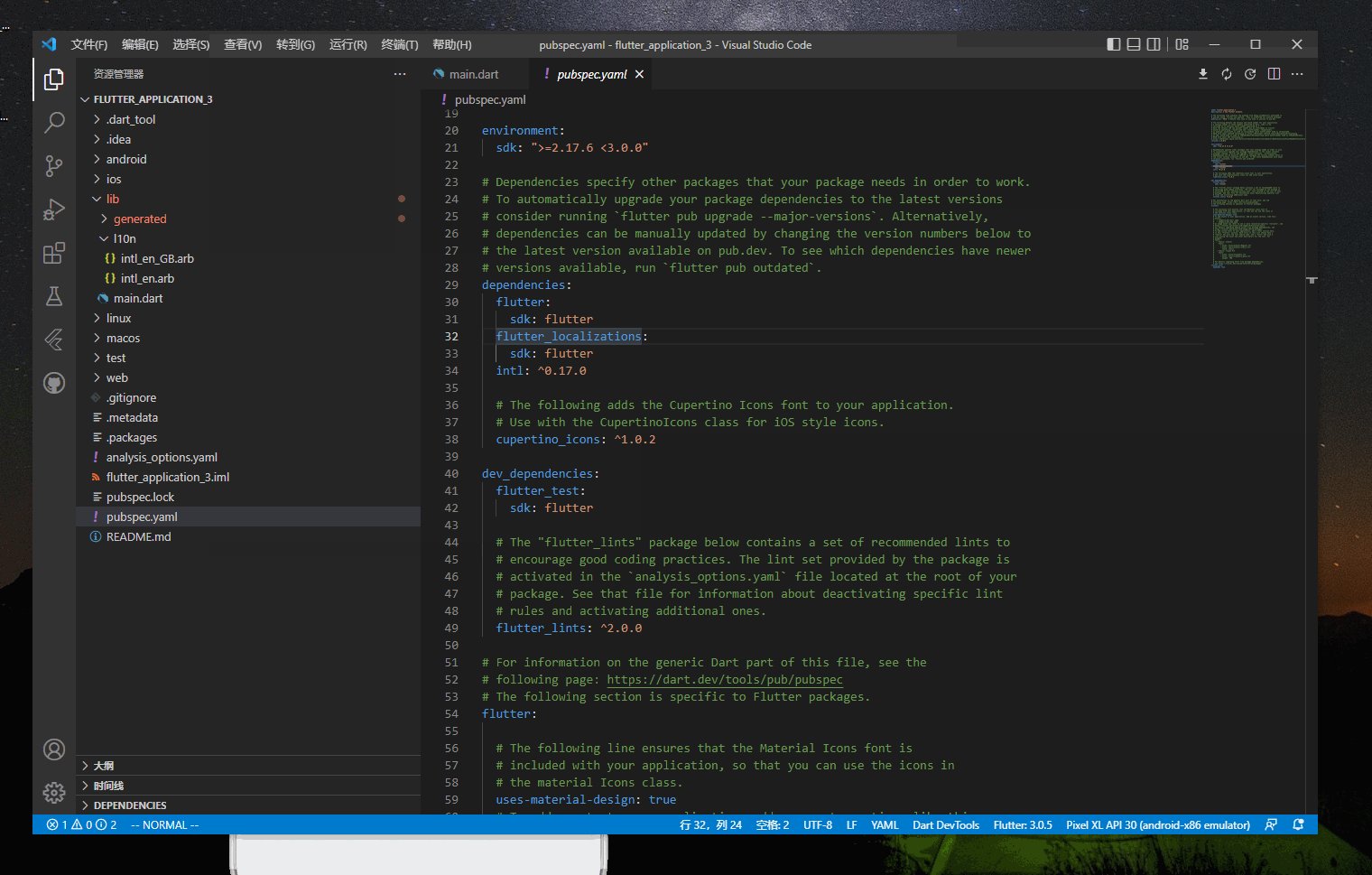
查看→命名面板→Flutter Intl:add locale,新增支持的语言。

5.5 修改代码
和前面类似,在创建MaterialApp时需要指定 delegates 和支持的语言。S是插件生成的类名,待会还会用到。
localizationsDelegates: const [
S.delegate,
GlobalMaterialLocalizations.delegate,
GlobalWidgetsLocalizations.delegate,
GlobalCupertinoLocalizations.delegate,
],
supportedLocales: S.delegate.supportedLocales,
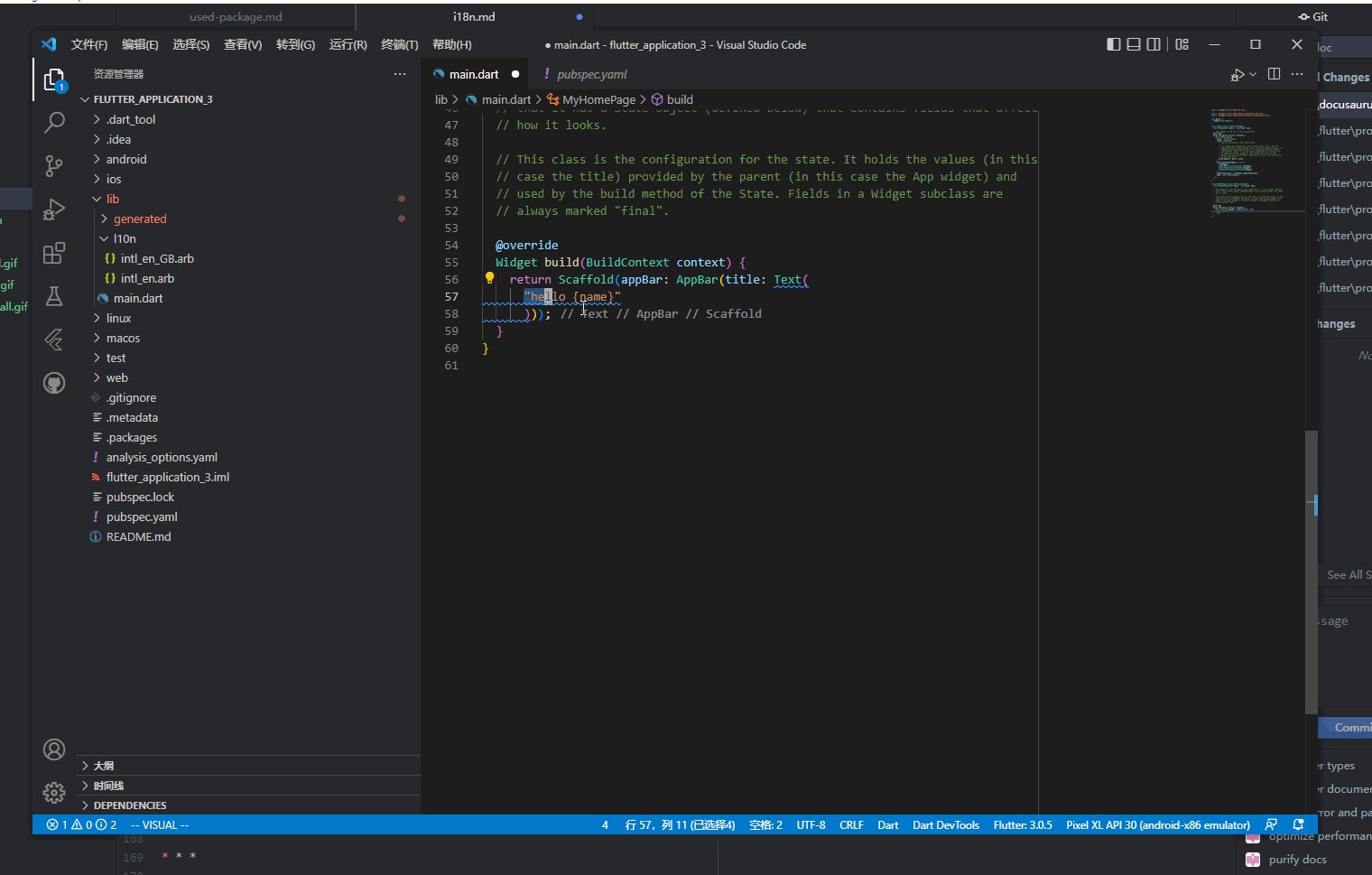
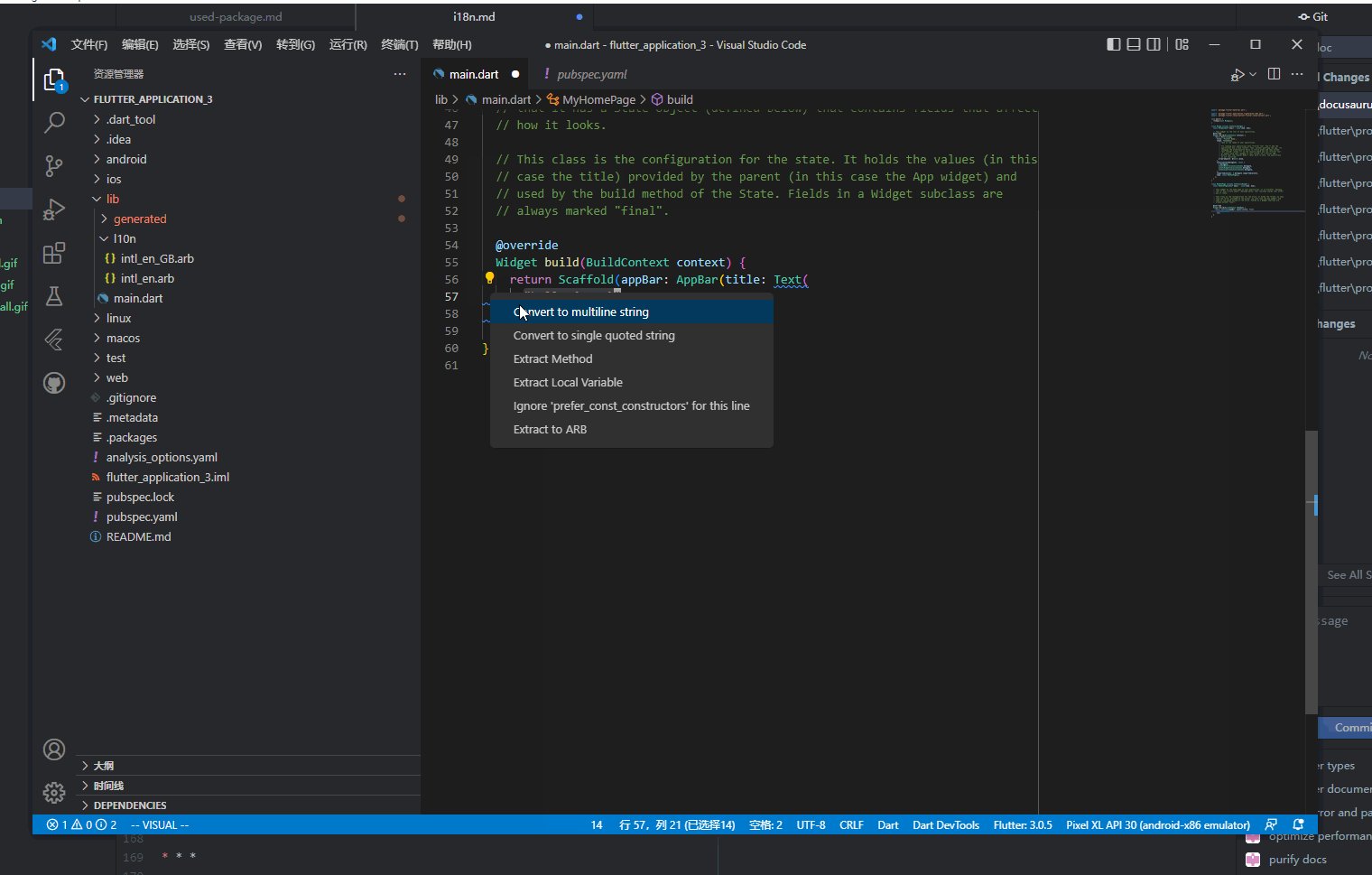
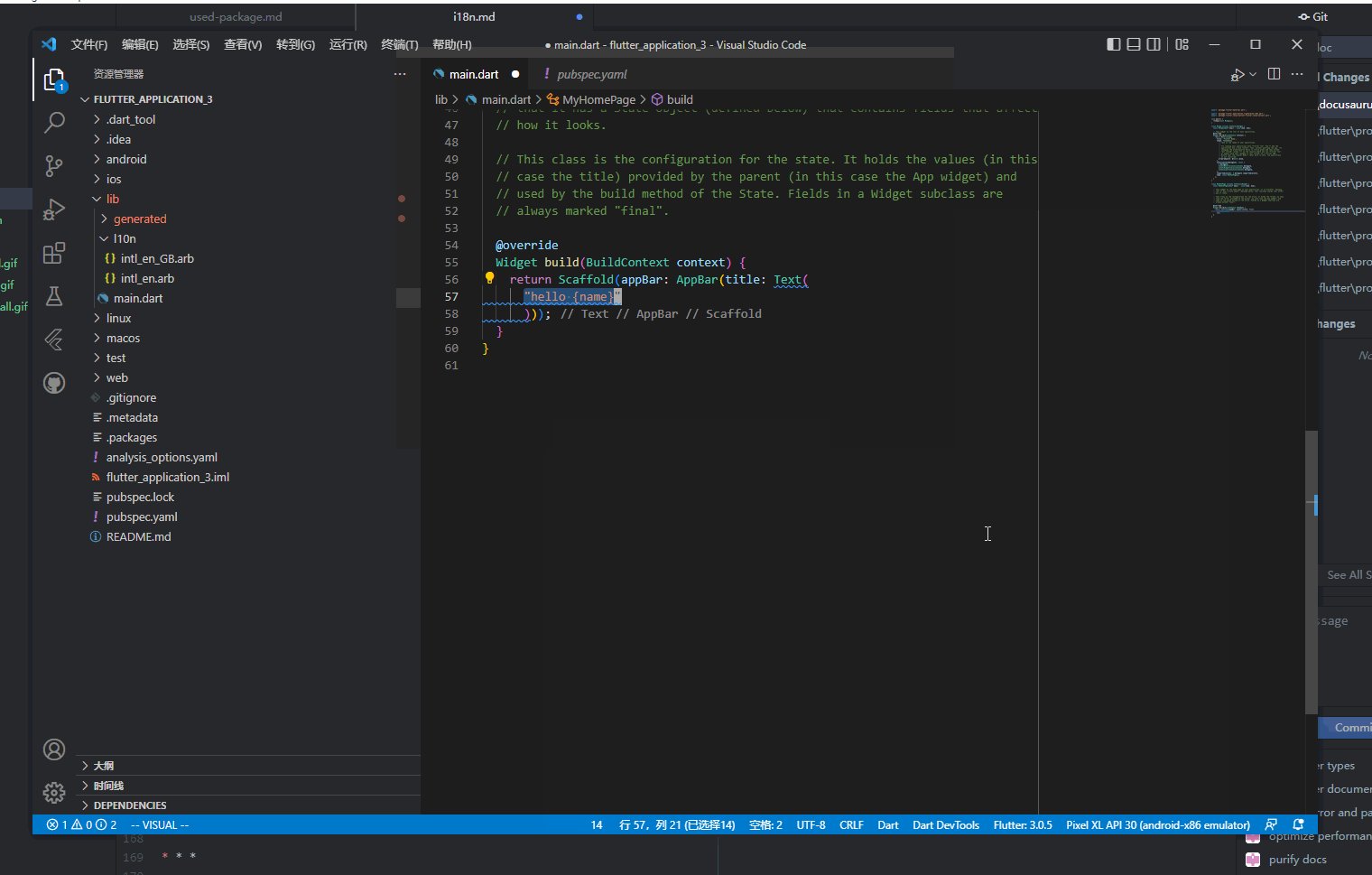
5.6 提取需要翻译的内容到ARB文件
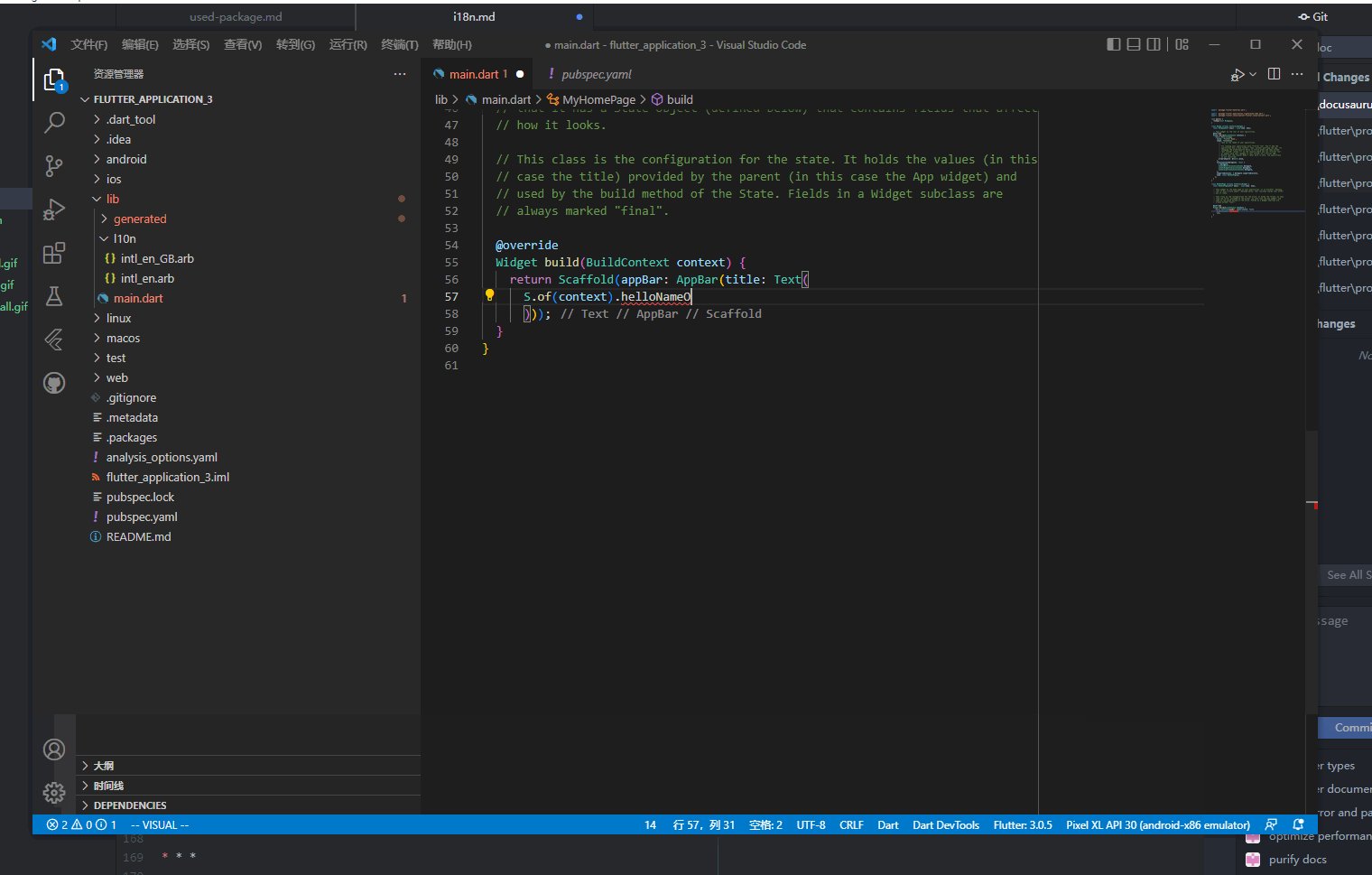
选中需要翻译的文本,点击 Extract to ARB 即可。这时,所有的语言都会加上需要翻译内容,开发者只需将不同语言的翻译填入即可。