初识bloc
如果你使用 Vs Code 新建一个 flutter 项目,你将得到经典的 counter 项目,它的代码如下。
import 'package:flutter/material.dart';
void main() {
runApp(const MyApp());
}
class MyApp extends StatelessWidget {
const MyApp({Key? key}) : super(key: key);
@override
Widget build(BuildContext context) {
return MaterialApp(
title: 'Flutter Demo',
theme: ThemeData(
primarySwatch: Colors.blue,
),
home: const MyHomePage(title: 'Flutter Demo Home Page'),
);
}
}
class MyHomePage extends StatefulWidget {
const MyHomePage({Key? key, required this.title}) : super(key: key);
final String title;
@override
State<MyHomePage> createState() => _MyHomePageState();
}
class _MyHomePageState extends State<MyHomePage> {
int _counter = 0;
void _incrementCounter() {
setState(() {
_counter++;
});
}
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
title: Text(widget.title),
),
body: Center(
child: Column(
mainAxisAlignment: MainAxisAlignment.center,
children: <Widget>[
const Text(
'You have pushed the button this many times:',
),
Text(
'$_counter',
style: Theme.of(context).textTheme.headline4,
),
],
),
),
floatingActionButton: FloatingActionButton(
onPressed: _incrementCounter,
tooltip: 'Increment',
child: const Icon(Icons.add),
), // This trailing comma makes auto-formatting nicer for build methods.
);
}
}
上面代码将 ui 和业务逻辑放在一起,增加了维护成本和测试复杂度。bloc 模式是为了实现 ui 和业务逻辑解耦而设计的,它的全称为 Business logic components。flutter_bloc的原理如下:
- ui 捕获用户的动作,将动作传递给 bloc 。bloc 处理事件,更新状态,将状态传递给 ui,ui 根据状态进行更新。
接下来介绍如何使用 bloc 改写上面 counter 的例子。
1. 添加依赖
添加flutter_bloc到项目中
dependencies:
flutter_bloc: ^8.0.1
2. 添加cubit
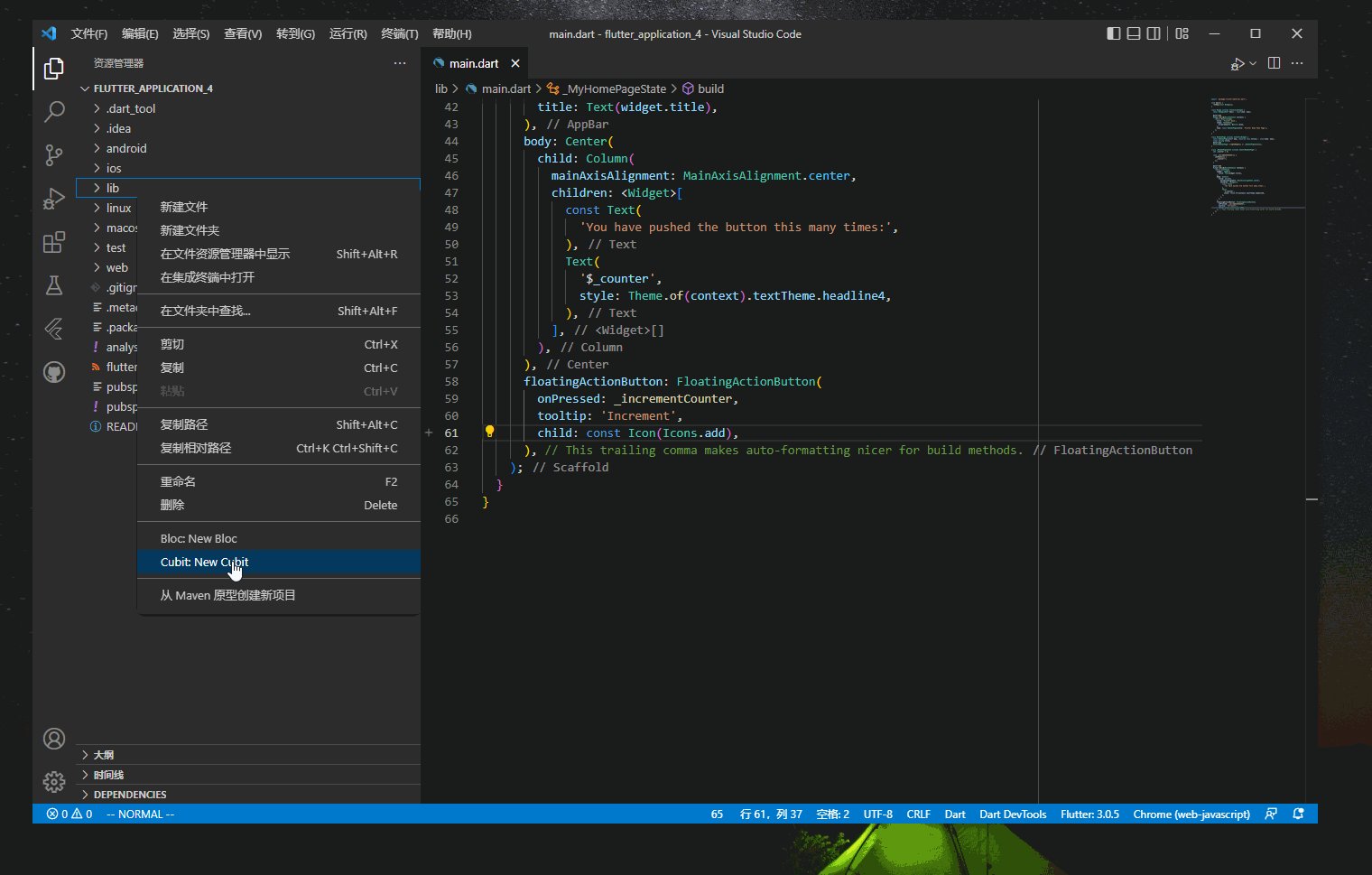
Cubit 是 bloc 包提供的一个工具,它和 bloc 非常相似,只是没有使用 event。如果你安装了bloc插件,可以右键 lib 目录,选择 New Cubit。

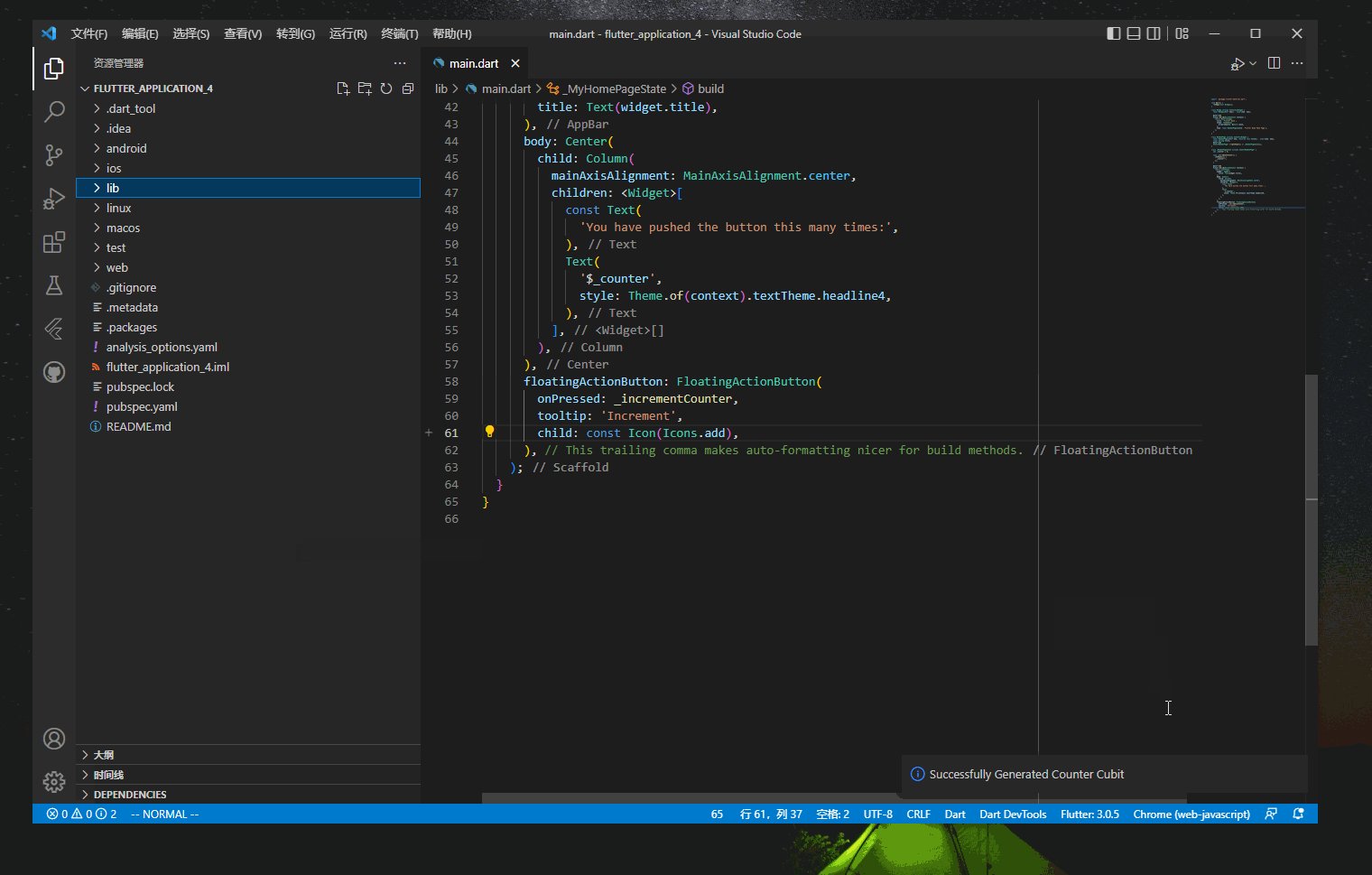
插件会在 lib 目录下新建 cubit 目录,目录里面有两个文件,一个是 cubit,一个是 state 。cubit 里面包含了业务逻辑,同时将新的状态同步给 ui。在 counter 例子中,只有一个整型的计数器,所以不需要定义 state。
class CounterCubit extends Cubit<int> {
CounterCubit() : super(0);
increment() => emit(state + 1);
}
CounterCubit定义了increment方法,这个方法处理了业务逻辑之后,释放了新的state。
3. 修改ui
import 'package:flutter/material.dart';
import 'package:flutter_application_4/cubit/counter_cubit.dart';
import 'package:flutter_bloc/flutter_bloc.dart';
void main() {
runApp(const MyApp());
}
class MyApp extends StatelessWidget {
const MyApp({Key? key}) : super(key: key);
@override
Widget build(BuildContext context) {
return BlocProvider(
create: (context) => CounterCubit(),
child: MaterialApp(
title: 'Flutter Demo',
theme: ThemeData(
primarySwatch: Colors.blue,
),
home: const HomePage(),
),
);
}
}
class HomePage extends StatelessWidget {
const HomePage({Key? key}) : super(key: key);
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
title: const Text('Title'),
),
body: BlocBuilder<CounterCubit, int>(
builder: (context, state) {
return Center(child: Text('$state'));
},
),
floatingActionButton: FloatingActionButton(
onPressed: () => context.read<CounterCubit>().increment(),
tooltip: 'Increment',
child: const Icon(Icons.add),
));
}
}
ui 代码如上,里面有两个重要的类:BlocProvider和BlocBuilder。
BlocProvider:在 bloc 原理中, ui 接受了用户事件之后,需要将事件传递给 bloc。BlocProvider作为中间人,来实现这一功能。可以看到onPressed方法从上下文中读取出CounterCubit,然后调用它的increment方法,实现将用户的点击事件传递给 bloc 。BlocBuilder实际是一个 Widget ,它接受 bloc 释放的状态消息,更新 ui 。